markdown語法相信大家都有一定熟悉的程度,連鐵人賽文章也是用markdown語法
但flutter支援嗎 ? 答案是 YES 呀!
使用 Flutter 的 Markdown 渲染器。它支援 原始格式,
注意 ***但不支援內嵌 HTML***。
Markdown(
controller: controller,
selectable: true,
data: 'Insert emoji here😀 ',
);
直接在 pubspec.yaml 加上 flutter_markdown: ^0.6.17+4 ,然後pub get
dependencies:
flutter_markdown: ^0.6.17+4

在 /lib/main.dart 加入 程式
import 'package:flutter_markdown/flutter_markdown.dart';
宣告 markdown 文字
String mdstring = """
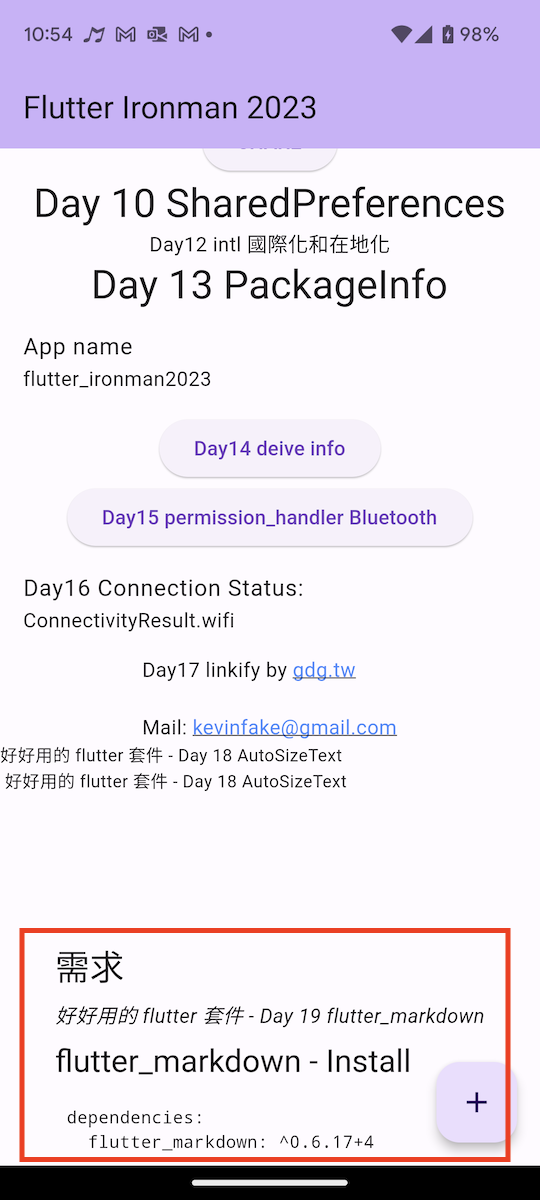
# 需求
_好好用的 flutter 套件 - Day 19 flutter_markdown_
## flutter_markdown - Install
dependencies:
flutter_markdown: ^0.6.17+4
""";
MarkdownBody(
data: mdstring
),

flutter_markdown 是不是使用起來,就跟寫 markdown 語法一樣簡單呀!
